Accelerated Mobile Pages (AMP) is an open source initiative to make the mobile web as fast as possible. Big industry giants have joined the project and are regularly publishing AMP-versions of their content.
Google started showing AMP pages in relevant mobile search results and introduced AMP pages in Google News on all their mobile platforms - The Web, Android, and iOS.
In Google News there is an AMP carousel of up to 14 front-page headlines and stories of the day. Users may then click on the story and see the AMP article viewer. Users can browse up to 14 headlines there quickly, and click on any item to jump into the AMP viewer, optimized for fast-loading those AMP articles.
All elements in the viewer can be swiped to continue to more stories from the carousel and are labeled with the AMP lightning bolt icon within the regular News stream to inform users if they are fast for browsing. According to Google, AMP pages load four times faster and use ten times fewer data than their nonAMP'ed page. So, the impact for publishers and readers will be considerable.
The adoption of the AMP standard has a monetization goal for Google, otherwise it would not have participated in the open-source project. Their goal is to ensure effectiveness and monetization on the mobile web while embracing a user-centric approach. Google aims to provide support for a range of ad formats, ad networks, and technologies to ensure ads in AMP files are fast, safe, compelling, and efficient for users.
AMP is coded in HTML, but with a limited set of allowed technical functionality, also called 'stripped HTML' (tags) pages. The format intends to prioritize speed so that users benefit from a faster experience, also serving monetization goals.
AMP files can be cached in the cloud to reduce the time content takes to get to a user's mobile device. For years now, there are various cloud services that publishers use to offer faster content with no downtime. Third parties can cache AMP files and be faster. Third-party caching does not mean that publishers will lose control over their content. It's only the optimized data across platforms cached or mirrored for optimal delivery speed to users. More to that, Google committed to providing a universal cache system at no cost, but other providers may build their cache as well.
Skip to the contents
Questions arise whether a business needs to upgrade its mobile website to AMP or shift to a mobile-optimized site now that Google introduces AMP.
In response to that, I would say that only publishers who frequently publish material do need the AMP functionality as of yet. Still, it is good to start preparing for adopting the new feature as it will be the standard from now on.
By adopting the AMP format, content producers are making the content in AMP files available to be crawled, indexed, displayed (subject to the robots exclusion protocol) and cached by third parties. It's about speed and instant delivery combined with enhanced distribution so that publishers can take advantage of the open web's potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.
Not offering AMP will not in any way damage your site as AMP doesn't trigger any penalty, but your websites will be missing a feature that competitors may offer thus losing potential traffic there when people using their mobile devices show a preference to AMP instead of regular mobile pages like yours.
Also, research shows that the bounce rate can be as high as 58% for web pages that take nearly ten seconds to load. Using the AMP format will make it far more compelling for people to consume and engage with more content.
Skip to the contents
To my knowledge, there is not a direct relation between AMP and better rankings in mobile SERPs. Although it is a fact that Google favors mobile pages that are faster (that's the intent behind AMP), so AMP may take part in Google's mobile ranking algorithm shortly.
That said, AMP if implemented correctly, it can give a boost but falls into the general speed optimization work. Read below.
The bottom line is that only very expensive AMP solutions work for Faster Wordpress.
Skip to the contents
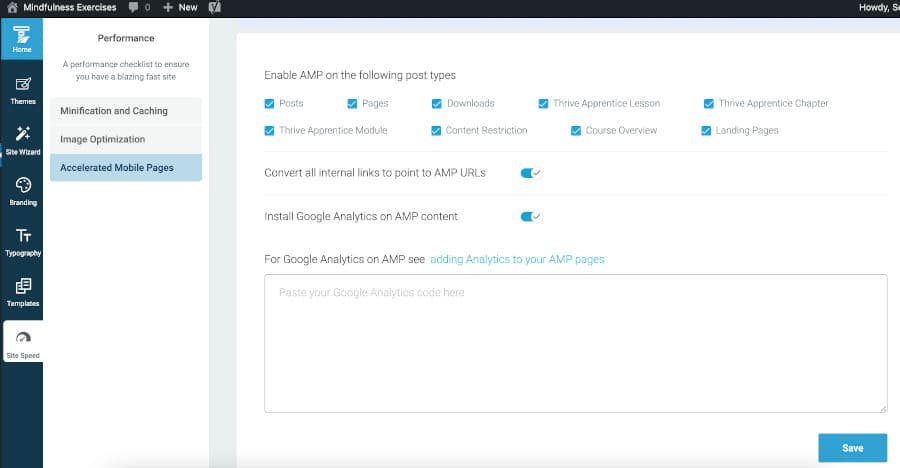
There are plugins that do the job pulling resources from the Google AMP Project, AMP features embedded in page builders, and hand-coding options. The image below is the AMP feature offered by Thrive Page builder (it doesn't make a speed difference).

Here is a list of AMP plugins:
- AMP: https://wordpress.org/plugins/amp. It offers a very basic AMP configuration, doesn't cover specific needs and styles and has bugs. Speed-wise it doesn't make a difference.
- AMP for WP: https://wordpress.org/plugins/accelerated-mobile-pages/. It doesn't do much of a difference in speed reports.
- Jetpack module: https://wordpress.org/plugins/jetpack/. It strips down your styles and doesn't do a good job in speed.
I know I'm not giving any credit to the AMP plugins and that's because I've worked on sites that had them enabled. AMP has a limit in loading Javascripts of 150Kb. The practice and tests have shown that unless you build custom (and expensive) AMP versions you won't achieve the results offered by non-AMP solutions. And the costs leave out this option for all small to medium businesses.
Skip to the contents
AMP as a new feature is not entirely clear among business owners and webmasters. Currently available only for mobile with big publishers already adopted it, there is little acceptance in regards to SMBs. There's also some coding to do, things to set up and maintained and of course, costs associated with all those.
Skip to the contents
AMP pages are designed to be fast and as that they are important both from a UX (user experience) and an SEO point of view. Most of its importance right now is understood by big publishers interested in offering a fast and pure readable page to their readers. Note that Google News has already started to embed AMP pages in the news feed via an AMP carousel containing up to 14 relevant headlines and stories of the day. They also label the AMP pages with the lightning bolt icon to stand out from the standard pages.
Skip to the contents
The challenge lies in the code validation, which is an essential step to having this functionality enabled correctly, and another problem is the accurate tracking of the incoming traffic and other KPIs related to AMP pages. The specification of AMP format is expected to support the collection of analytics information and integrating with 3rd party systems without compromising the AMP file speed or size.
Skip to the contents
A company may wish to have the AMP fall into the mobile traffic bucket, but they may also want to track them separately, i.e., setting a separate channel as 'AMP pages' or something similar. Another best practice is to set up an automated system that produces AMP pages each time there is new material published on the company website. The automated AMP production can quickly happen by installing AMP plugins into the company's CMS or any other form or integration of AMP into the CMS.
Skip to the contents
The organization's IT needs to be involved in the project of building those AMP pages as it requires HTML coding and CMS management. Namely, it requires HTML stripped of tags that have no use in AMP pages, code validation, and then, streamlining the creation of newly published material straight from the company's CMS. I should note that AMP HTML is built entirely out of existing web technologies, so the development process mirrors the one publishers are already using today. Of course, we will need to track all those pages by inserting the marketing pixels each company uses.
Skip to the contents