This article gives six reasons for making your website mobile-friendly.
There are technical requirements and costs involved in any solution that makes a website mobile-friendly. These are not necessarily high, but business owners need to consider every option.
Let’s give a brief history. Google initiated the shift to mobile devices on April 21, 2015. The intent was to offer a better and faster user experience (UX) to a developing audience that uses their mobile phones when on the move.
Research has shown that a huge chunk of traffic (50-60%) now comes from mobile devices and continues to develop.
The change raised concerns on introducing another algorithm, and the community gave the name ‘Mobilegeddon’ to this change. Mobilegeddon or the mobile-friendly change has proven that it does not directly penalize websites and research has shown that its impact was minor, not deserving at all the second part of its name ‘-geddon.’
The intent to favor mobile websites is there but somewhat subtle. Google said they would push up mobile-optimized sites and show up a mobile-friendly label to those sites.
The push, will demote the non-optimized websites. That’s an action, currently an option, they can take at any time, so best prepare for it than running after it.
But there’s another issue, which is more realistic and threatening in my POV.
Below I give six reasons why this can go south for business owners that don’t adopt the change:
Skip to the contents
Google has pushed out this year the AMP which require more coding than a simple styling sheet (CSS) i.e. Responsive pages. So, Google continues to invest in mobile devices, clearly sees them as the future of the web and AMP promise to offer lightning speed to users as the AMP icon depicts.
Skip to the contents
Google ranks websites based on individual signals embedded in their algorithms. More positive signals will push up the site, whereas few or negative signals will demote it.
Skip to the contents
There are two separate algorithm groups and indexes for desktop and mobile devices. Speed factors may be present in both algorithms and device types but probably executed differently. The important here is to understand that a speedy desktop website will not pull up the mobile version and vice-versa as the algorithms are built and run independently.
Skip to the contents
Traffic generated by mobile devices shows increasing trends since last year, currently reaching percentages of 50-60% of organic and paid traffic, but it is expected to grow shortly further.
Skip to the contents
Google counts as a positive signal the time spent on websites of any type (low bounce-rate, more page views), so a non-optimized site will plausibly not attract enough clicks and indeed will not offer a good UX for mobile devices with higher bounce rates. Bad UX and high bounce rates are negative signals for Google.
Skip to the contents
All the above can indirectly bring demotion as if not satisfied, and be taken as negative signals. Maybe Google is not ready to release its algorithm since many business owners have not upgraded their sites. Still, all negative signals will eventually push up the websites that offer better and faster UX. The demotion may come as a result of a market/industry shift and realistic conditions.
Again, best preparing for the changes is better than running after them. Responsive sites are not AMP websites; it’s one step behind.
Skip to the contents
If you have enjoyed the content please consider making a donation. Thank you!
Article Author

Ted Politidis
Unreal! WordPress 90+ Speed Pack (metrics and actual UX); Remove all Core Web Vitals issues (LCP, CLS, FCP); Fix all speed-related Search Console Issues (Page Experience issues). Start here .

How to Redesign a Site with SEO
When you redesign a site, you have to factor in critical SEO parameters to keep the flow of traffic running.

AMP and SEO
What is the performance of Accelerated Mobile Pages (AMP) overall and concerning organic traffic, rankings and tracking.
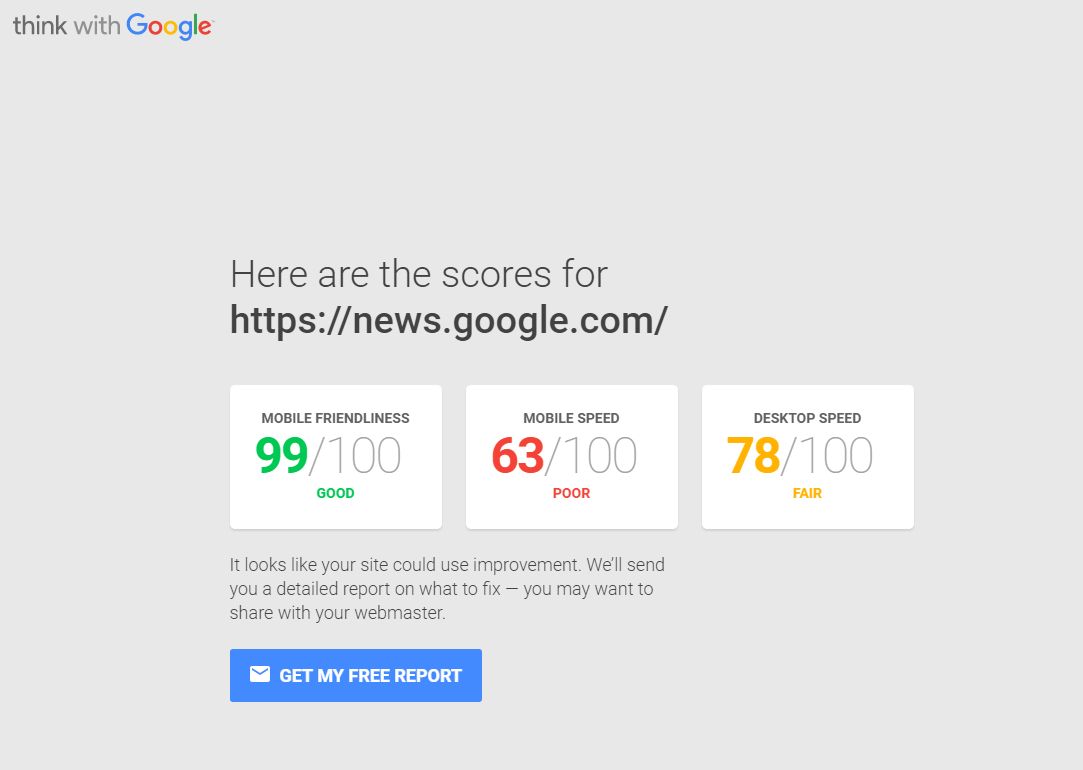
Is Google News Mobile-friendly? (Case study)
Curious to see if Google News was mobile-friendly, I tested the introduction of AMP into the service.